장고는 html이나 py파일 말고 다른 파일은 지정된 경로가 있습니다.
예를 들어 css,js 등과 같은 정적 파일을 담는 static이라는 개념이 있습니다.
settings.py파일에의해 장고는 모든 파일을 static에서 불러옵니다.
Django와 정적 파일
1) Static File(정적파일)
- 미리 서버에 저장되어 있는 파일로, 저장된 그대로를 사용되는 파일을 말합니다.
데이터베이스에 저장된 그대로를 보여주는 거죠.
- 웹 서버는 웹 클라이언트가
특정 위치(URL)에
서버 저장소(storage)에 있는
자원(resource)을
요청(HTTP request) 받아서
제공(serving)하는
응답(HTTP response) 처리가 기본 동작입니다.
자원(resource)과 접근 가능한 주소(URL)가 정적으로 연결된 관계입니다.
예를 들면 storage의 Blogproject/static/ha.jpg 경로에 파일이 있다고 하면,
파일 경로가 웹 주소이고 사진 파일이 자원이 되는거죠.
2) Dynamic File(동적파일)
- 서버의 데이터들이 어느정도 가공된 다음 서비스되는 파일을 말합니다.
정적파일의 종류
언제 들어오든 누가 어떻게 클릭하든 그대로 보이는 파일-!
1. 프로젝트에 이미 저장되어져 있는 파일, 개발할 때 이미 준비되어진 파일 = "Static"
2. 웹 서비스 이용자들이 업로드하는 파일 = "Media"
Static
* 쟝고의 static 파일 처리 과정
(1) Static 파일들 위치 찾기
(2) Static 파일들을 한 곳에 모아 사용
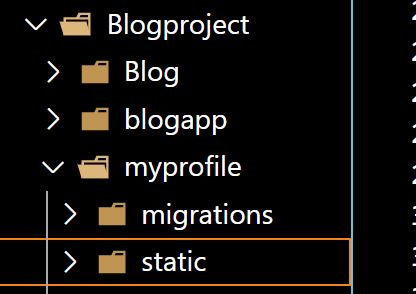
1) App폴더 안에 Static 폴더 만들기

2) Static 파일이 어디 있고, 어디로 모을지 알려주기 -> Settings.py에서 알려주기
#Settings.py
* STATIC_URL
STATIC_URL = '/static/'이미 settings.py 에 설정이 되어있는,
static 파일에 접근하기 위한 URL을 작성하는 곳입니다.
url 템플릿 태그에서 {% url 'url이름' %}을 통해 접근하셨던 것 처럼
{% static '경로' %}로 static파일에 접근을 하게 됩니다.
이때 url path를 지정해준 것처럼 static 또한 기본 경로를 지정해주어야 하기에 지정해준 것입니다.
{% static '경로' %}는 STATIC_URL+'경로'를 의미하고,
즉 '/static/경로' 로 바뀌게 되어 경로를 찾아가게 됩니다.
* STATICFILES_DIRS
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'myprofile','static')
] #static 파일들이 어디에 있는지를 쓰는곳static 파일들이 어디에 있는지 적어주는 곳입니다.
이는 static 파일이 존재하는 위치를 리스트 혹은 튜플의 형태로 여러 개 전달 할 수있습니다.
개발 단계에서 사용되어집니다.
이때 os.path.join()은 파일의 경로를 이어주는 명령어입니다.
즉 우리 static 파일이 BASE_DIR/myprofile/static에 있다는 것을 알려준 셈입니다.
BASE_DIR은 현 setting에서는 프로젝트 최상위 폴더를 의미합니다.
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))이 아이에 대해 자세하게 알고 싶다면 클릭해주세용!
우선 파이썬에서 파일 및 디렉토리 경로에 관한 함수는 os 모듈을 사용하기 때문에 이를 상단에 import 해줘야 사용할 수 있습니다.
os.path.abspath()는 괄호 안의 내용에 대해 절대 경로를 얻는 메소드입니다.
그 후 os.path.dirname()는 괄호 안 파일의 디렉토리이름을 알아내는 메소드인데요(즉- 상위 디렉토리).
즉, os.path.dirname(os.path.abspath(__file__))로 현재 파일의 위치의 절대경로의 디렉토리 이름을 추출할 수 있다는 겁니다.
* STATIC_ROOT
STATIC_ROOT= os.path.join(BASE_DIR,'static')
#static 파일들이 어디로 모일 것인지를 쓰는 곳각 static 파일들은 각자 다른 경로에 나뉘어져 있을 겁니다.
배포를 하기 위해서는 하나의 폴더 안에 모아주어야 하는데,
어디에 모일지 경로를 지정해주는 코드입니다.
왜 이렇게 하냐?
개발 단계에서는 App별로 static 폴더를 분리하여 관리하는 것이 훨씬 편합니다,
우리는 각 App 마다의 이미지 파일, 동영상 파일, CSS, JS 등을 관리하기만 하면 되니까요
개발 단계(Debug=True)에서는 App 폴더에 있는 static 파일에 대한 URL을 자동으로 계산해줍니다.
하지만 배포 단계에가면
성능적인 부분과도 관련이 있고, 쟝고 서버가 아닌 실제 서버를 이용하기 때문입니다.
일일이 폴더를 찾아 들어가면 오래 걸리기 때문에
배포할 때는 하나의 폴더에 모으는거죠.
즉, 모든 파일을 웹 서버가 직접 제공하게 하기 위함입니다.
각 서버의 정적 파일 접근 경로는 다음과 같습니다.
- Django 개발 서버: STATICFILES_DIR
- 웹 서버: STATIC_ROOT
개발 단계(DEBUG = True)에서는 정적 파일 URL 경로가 논리 개념이고,
서비스 환경(DEBUG = False)에서는
실제 물리 개념인 정적 파일 URL 경로가 되는 것입니다.
3) 모으기 -> $(터미널)python manage.py collectstatic
다음 명령어를 이용하면 곳곳에 퍼져있는 static 파일들이 복사되어 하나의 폴더에 모이게 됩니다.
#터미널
python manage.py collectstatic입력하면 다음과 같은 말들이 나오는데,
static 파일들이 잘 복사되었다고 말해주고 있죠?
이러면 잘 적용되었다는 거에요 ㅎㅎ


짠! 프로젝트 파일 내, 최상단 폴더에 static이라는 폴더가 만들어졌습니다.
이 static 폴더는 settings.py의 STATICFLES_DIRS 경로 안에 있는 모든 static 파일들을 한 곳에 모아줍니다.
이 폴더의 위치는 STATIC_ROOT 에 설정해준 곳에 생깁니다.
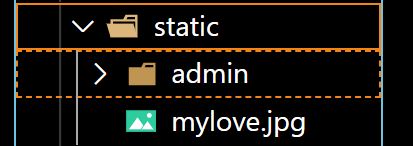
펼쳐보면 아까 profile 앱 내에서 만들었던 static 폴더 안에 있던 이미지가 모여진 것을 확인할 수 있습니다.

이제 static 파일을 사용할 준비가 되었습니다.!
4) html 상 static 사용한다는 것은 선언한 다음 static 내 파일 사용
html폴더 최상단에 다음 코드를 넣어주면, static 폴더 내에 있는 아이들을 사용할 준비가 다 되었다는 것입니다.
{% load static %}이미지를 넣을 때에도 템플릿 태그를 이용하여 static 파일에 있는 아이라는 것을 말해주어야 합니다.
<img src="{%static 'mylove.jpg' %}">
번외)
* 보통 static 에 image, css, js 등을 넣곤 하는데,
이를 잘 관리해주기 위해서 각각의 폴더를 만들어 관리해주곤 합니다.

그럼 코드도 살짝 바뀌겠죠?
<head>
<link rel="stylesheet" href="{% static 'css/profile.css' %}">
</head>
<img src="{%static 'images/mylove.jpg' %}">
<img src="{%static 'images/now.jpg' %}">
'개발 > Django_python 웹 프레임워크' 카테고리의 다른 글
| Django 템플릿관리, 상속 (0) | 2020.07.16 |
|---|---|
| Django-Media파일, 파일 업로드 (2) | 2020.07.15 |
| Network] HTTP 패킷 / Get, Post(feat. Django) (1) | 2020.07.15 |
| Blog project_Create 3 : CSRF 공격(Cross Site Request Forgery) (0) | 2020.07.13 |
| [Django] render함수 vs redirect 함수 (1) | 2020.07.12 |




댓글