하,,, 이 글이랑 html기초랑 동시에 쓰고 있었는데
살짝 네트워크가 불안정해지더니 싹 다 날아갔어요...
그것도 벌서 두 번째!^^
네이버는 이럴 때 자동 저장되던데
티스토리는 그대로 다 날아가네요?^^
아 뭐냐!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
한 줄 적을 때마다 저장할 거야 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ 티스토리 이사 갈 거야ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
후, 그래도 오늘 끝내기로 했으니
다시 해보려 합니다...
자,
네,
오늘은 웹에 대해 아주 맛보기만 해보려 합니다.
웹을 하는데 필수적으로 들어가는 언어가 세 가지가 있는데요.
HTML, CSS, Javascripts가 있습니다.
오늘은 이 세 가지에 대한 간단한 개념과 차이를 알아보겠습니다.
1. HTML(HyperText Markup Language)
- 웹에서 보이는 글, 문서, 그림 등 정보를 주는 콘텐츠와 그 콘텐츠의 위치 등을 지정하는 역할을 합니다.
집으로 따지면 구조에 해당한다고 볼 수 있죠.
예를 들어 네이버에서 네이버라는 글자, 로그인이라는 글자 등 콘텐츠들은 모두 html에 해당한다고 볼 수 있습니다.
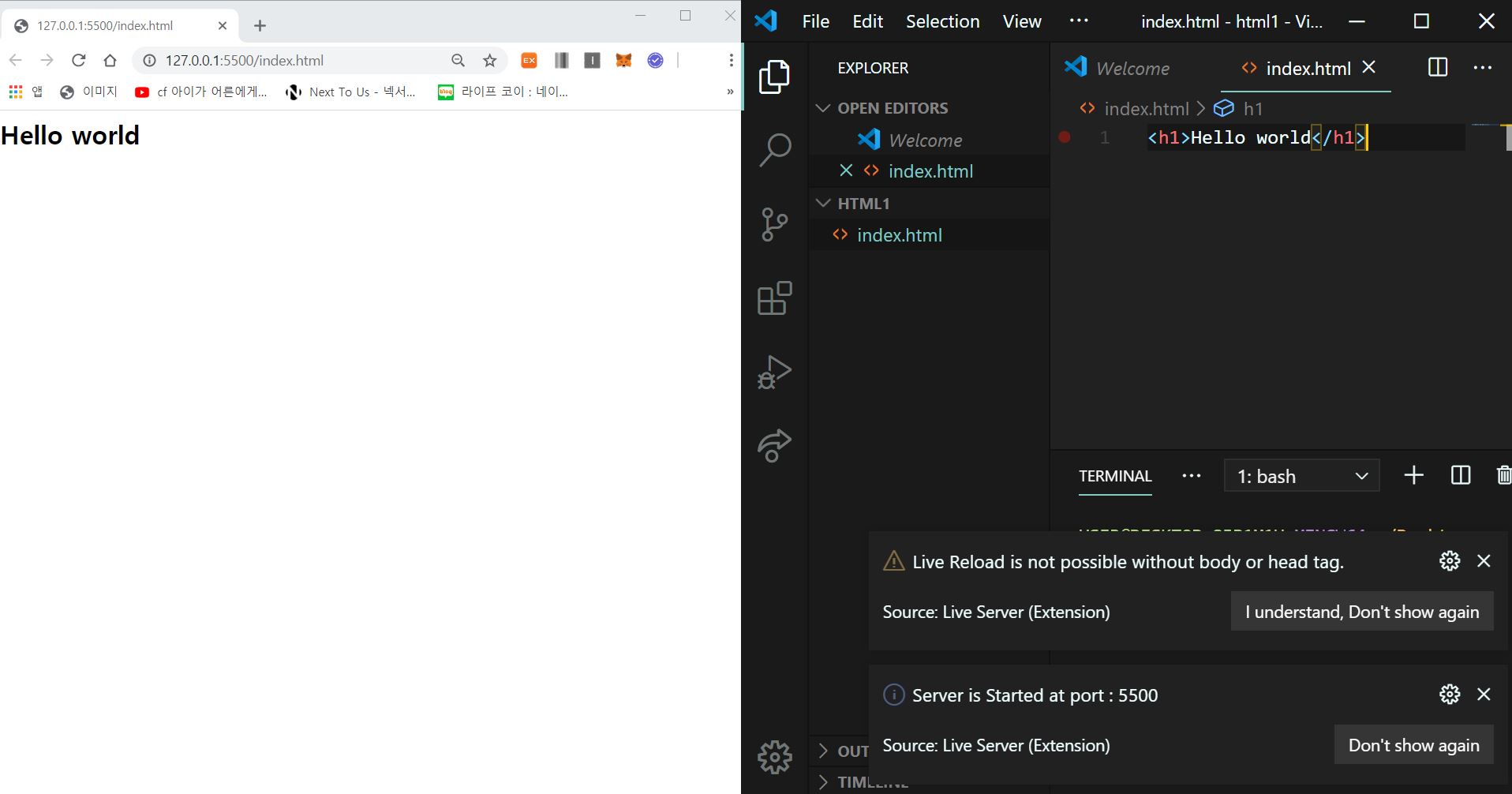
아래 그림으로 보자면 hello world라는 글자를 html으로 표현할 수 있습니다.

2. CSS(Cascading Style Sheets)
- 콘텐츠를 꾸미는 등 웹의 시각적인 표현을 담당하는 역할을 합니다. 집으로 치면 인테리어라고 볼 수 있겠네요.
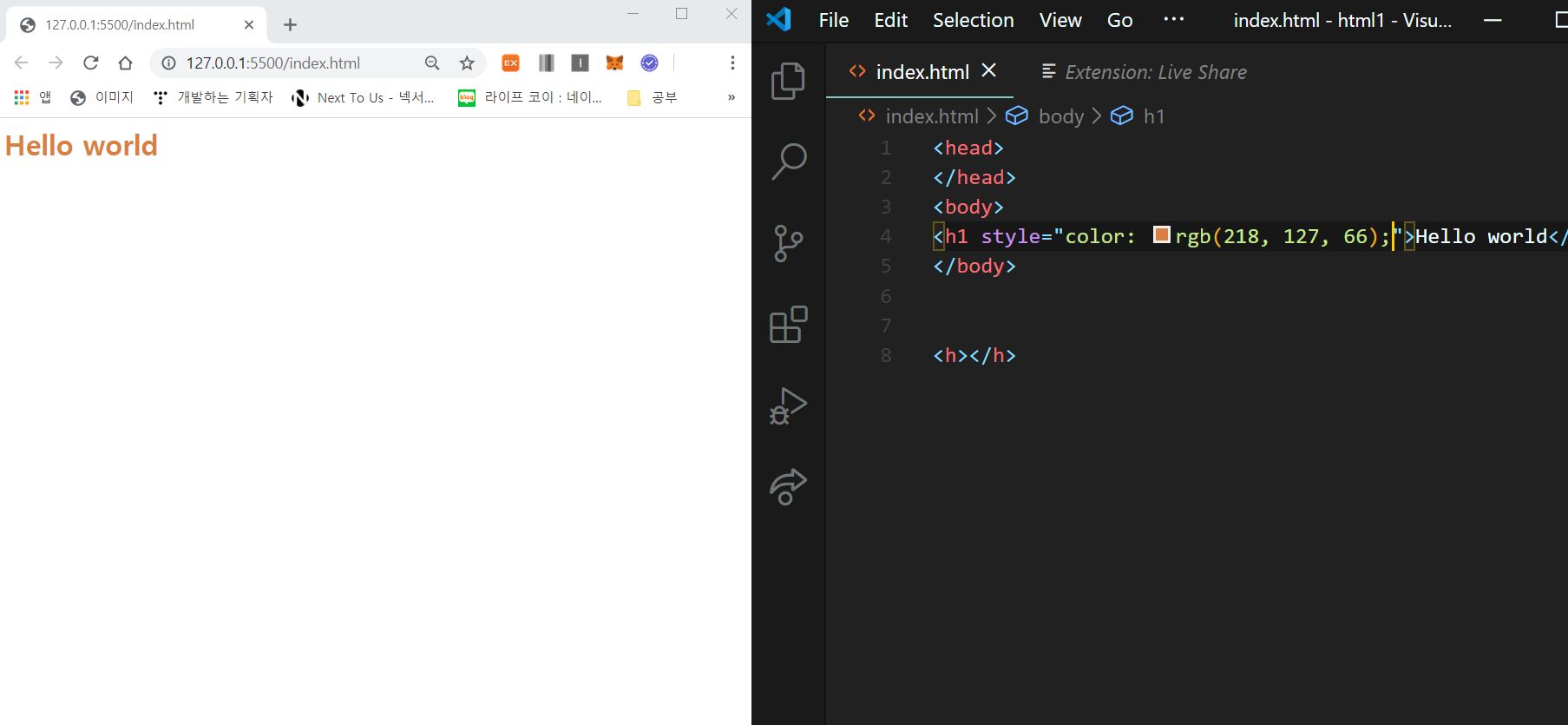
예를 들어 네이버에서 네이버라는 글자를 어떤 색으로 할지, 크기는 어느 정도로 할지 등 콘텐츠를 꾸미는 것을 css가 해냅니다. 아래 그림에서 helloworld라는 글자를 갈색으로 바꾸는 것을 css로 하게 됩니다.

3. Javascripts(Javascript)
- 콘텐츠를 바꾸고 움직이는 등 페이지를 동적으로 바꾸어주는 역할을 합니다.
html과 css의 경우는 코드를 한번 입력한 경우 웹에서 어떠한 변화도 주지 못합니다. css로 hello world를 검은색으로 정의했으면 그 글자는 우리가 이용하는 내내 검은색일 수밖에 없죠. 이때 자바스크립트는 우리의 행동에 따라 변화를 줄 수 있습니다. 예를 들어 네이버에서 한 단어 위에 마우스를 가져가면 다른 문구가 뜬다던지 등을 예로 들 수 있습니다.


Bloter에 마우스를 가져다 대면 구독, 기사보기 등이 보이는 등을 동적 처리라 하며, 이런 웹의 동적 처리를 javascripts가 해냅니다.
정리하자면, html은 웹의 틀, 구조를 맡아 콘텐츠를 채우고, css는 그 콘텐츠를 꾸미며, 자바스크립트는 그 안에서 콘텐츠들의 동적 처리를 맡아서 합니다.
이 차이에 대해 영상으로 보고 싶은 분들을 위해 링크를 준비해뒀어요:D.
HTML CSS JavaScript - Tools and Resources
HTML, CSS and JavaScript are the parts of all websites that users directly interact with. Our free online tool collection...
html-css-js.com
끝!
'개발 > Web(html_css)' 카테고리의 다른 글
| 프론트엔드? 백엔드? 차이 (0) | 2020.04.22 |
|---|---|
| CSS선택자 및 이용하는 방법 -style 속성, 태그, 파일 분리하기 (0) | 2020.04.19 |
| HTML 기본 태그 정리 (0) | 2020.04.17 |
| 웹 기초) HTML개념과 태그, 요소, 속성, 변수 (0) | 2020.04.11 |
| 웹 기초) 웹, 웹서버란? - 클라이언트와 서버의 개념 (0) | 2020.04.05 |




댓글