728x90
박스 모델이란?
- HTML의 모든 요소들은 상자로 이루어져 있는데, 이것을 '박스 모델(box-model)'이라고 부릅니다.
- 박스모델은 margin, padding, border 등의 여러 겹의 박스들로 나뉩니다.
- 태그내용이 있는 곳이 가장 안쪽, 파랑색인 content입니다. 그리고 이 content를 padding, border, margin으로 마치 박스처럼 감싸고 있어서 "박스 모델"이라 부릅니다.
- 이렇게만 들으시면 잘 모르시겠죠? 아래에 예시로 content부터 보여드리겠습니다.

Content
이 개념에 대해 시각적으로 알기 위해 content 부분에 배경에 색을 입힌 코드를 만들어줍니다. content는 우리가 태그 안에 넣는 텍스트나 이미지 등 박스의 실질적인 내용이 들어간 부분입니다.
<head>
<title>Document</title>
<style>
.class1 {
background-color: aquamarine;
}
</style>
</head>
<body>
<h1 id="id1" class="class1">우다다 코딩</h1>
</body>
태그 안 내용이 content영역이라는 것을 알 수 있죠?
Padding
content(내용)과 border(테두리)사이의 간격입니다. px와 % 등으로 그 범위를 정할 수 있습니다.
<head>
<title>Document</title>
<style>
.class1 {
background-color: aquamarine;
padding: 50px;
}
</style>
</head>
<body>
<h1 id="id1" class="class1">우다다 코딩</h1>
</body>

✍🏻이때!! 한쪽만 간격을 주고 싶다면, 혹은 특정 부분만 범위를 주고 싶다면 어떻게 해야할까요?
padding-left: 50px;
padding: 0 0 0 10px;
padding-left,padding-right 등으로 방향을 설정해줄 수 있으며 padding으로 종시에 4가지 범위를 주면서 "위 오른쪽 아래 왼쪽(top right bottom left)"으로 방향을 설정해줄 수 있습니다.
Border
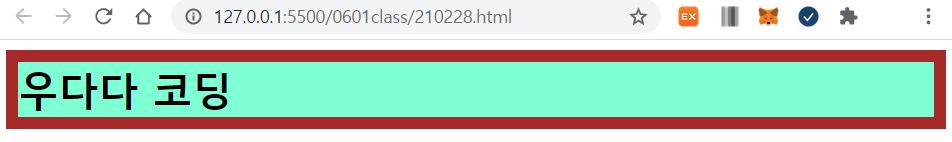
- Border은 content(내용)와 padding을 감싸는 테두리입니다.
- 테두리의 크기, 색, 모양 등을 바꾸어줄 수 있는데요. 이때 코드의 순서는 크기, 색, 모양 순으로 보여집니다. 모양 같은 경우 solid, dotted 등 여러 개가 있는데 이는 구글 검색으로 확인해보기!:D
<head>
<title>Document</title>
<style>
.class1 {
background-color: aquamarine;
border: 10px brown solid;
}
</style>
</head>
<body>
<h1 id="id1" class="class1">우다다 코딩</h1>
</body>
Margin
- Margin은 border을 감싸주는 아이입니다.
<head>
<title>Document</title>
<style>
.class1 {
background-color: aquamarine;
border: 10px brown dotted;
margin: 50px;
}
</style>
</head>
<body>
<h1 id="id1" class="class1">우다다 코딩</h1>
</body>
홈페이지에서 띄어진거 보이시죠?:D
'개발 > Web(html_css)' 카테고리의 다른 글
| CSS 레이아웃 - Grid, Flex 차이 및기본 개념 (0) | 2021.03.27 |
|---|---|
| CSS - display 속성-block, inline,block-inline (0) | 2020.05.30 |
| Bootstrap 사용법 & Start bootstrap 템플릿 (0) | 2020.04.23 |
| 프론트엔드? 백엔드? 차이 (0) | 2020.04.22 |
| CSS선택자 및 이용하는 방법 -style 속성, 태그, 파일 분리하기 (0) | 2020.04.19 |



댓글